📌 서버 사이드 템플릿 엔진 (Server Side Template Engine)
서버에서 DB 혹은 API에서 가져온 데이터를 미리 정의된 Template에 넣어 Html을 그려서 클라이언트에 전달해주는 역할입니다.
HTMl 코드에서 고정적으로 사용되는 부분은 템플릿으로 만들어두고 동적으로 생성되는 부분만 템플릿 특정 장소에 꺼워 넣는 방식으로 동작할 수 있도록 해줍니다.

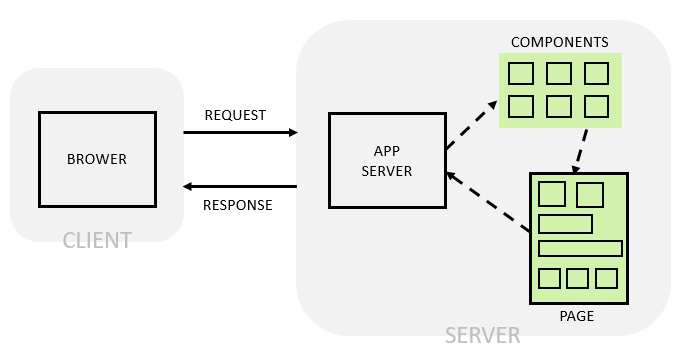
🛠️ 동작 과정
- 클라이언트의 요청을 받는다.
- 필요한 데이터 DB나 API에서 가져온다.
- 미리 정의된 Template에 해당 데이터를 배치한다.
- 서버에서 HTML(데이터가 반영된 Template)을 그린다.
- 해당 HTML을 클라이언트에 전달한다.
서버에서 최종 html 결과를 만들어서 브라우저에 전달하기 때문에 주로 화면 이동이 많은 곳에서 사용됩니다.
대표적인 서버 사이드 템플릿 엔진으로는 Thymeleaf, JSP, Freemarker가 있습니다.
📌 클라이언트 사이드 템플릿 엔진 (Client Side Template Engine)
HTML 형태로 코드를 작성할 수 있으며 동적으로 DOM을 그리게 해주는 역할입니다.
데이터를 받아서 DOM 객체에 동적으로 그려주는 프로세스를 담당하고 있습니다.

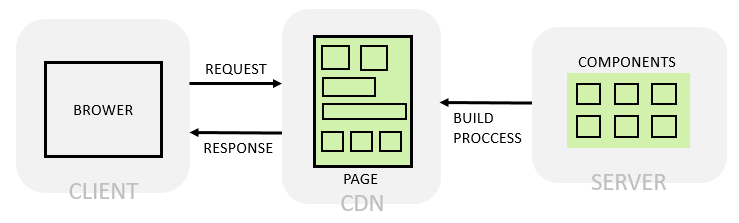
🛠️ 동작 과정
- 클라이언트에서 공통적인 프레임을 미리 Template로 만든다.
- 서버에서 필요한 데이터를 받는다.
- 데이터를 Template에 배치하고 DOM 객체에 동적으로 그려준다.
URL이 바뀌어도 HTML을 다시 내려받지 않고 클라이언트에서 알아서 그리기 때문에 주로 단일 화면에서 화면이 변경되는 경우에 사용됩니다.
대표적인 클라이언트 사이드 템플릿 엔진으로는 Mustache, Squirrelly, Handlebars가 있습니다.
템플릿 엔진을 사용하는 이유
1. 많은 코드를 줄일 수 있다.
템플릿 엔진을 사용하면 기존의 HTML에 비하여 간단한 문법을 사용한다. 따라서 코드를 훨씬 간결하게 작성할 수 있다.
2. 재사용성이 높다.
웹 페이지는 똑같은 디자인의 페이지에 데이터만 바뀌는 경우가 매우 많다. 이럴 때 템플릿 엔진을 사용하면 미리 템플릿을 만들어 놓고 데이터를 바꿔가면서 수많은 페이지를 만들어 낼 수 있으므로 효율적이다.
3. 유지보수에 용이하다.
하나의 템플릿을 미리 만들어 놓고 관리하는 것은 수백개의 비슷한 모양의 HTML 페이지를 관리하는 것보다 훨씬 효율적이다.
댓글
댓글 쓰기